TRIPPR
A collaborative traveling site for adventurers. My role: UX, UI, Interaction, Visual, and Product Designer
The Product
TRIPPR is a collaborative traveling site that allows users to add, organize, search, suggest and vote on the group’s itinerary logistics to help those who struggle with organizing group travel events.
The Research
I conducted a moderated usability study that included user personas, interviews, a competitive audit, and empathy maps to better understand the problems that arise with group-planned activities. From the interviews I conducted, there was a great need for the ability to see, organize, and communicate regarding travel logistics.
User Research: Summary
I utilized the data from several traveling applications to develop interview questions for participants. Most interview participants reported frustrations in organizing and planning events when traveling with their family and friends due to disorganized information and miscommunication from inconsistencies in conversing through multiple social platforms.
Meet the User
Problem statement:
Skylar is an IT manager who needs a way to collaborate on a trip with her mates because she is having great difficulty organizing the logistics of a group trip while accommodating everyone’s desired travel destinations.
IDEATION
Paper wireframes
Before moving on to high-fidelity wireframes and mockups, I wanted to create tangible wireframes for the landing page. These paper wireframes are the first iterations of the landing page options before selecting the final layout.
LOW FIDELITY PROTOTYPE
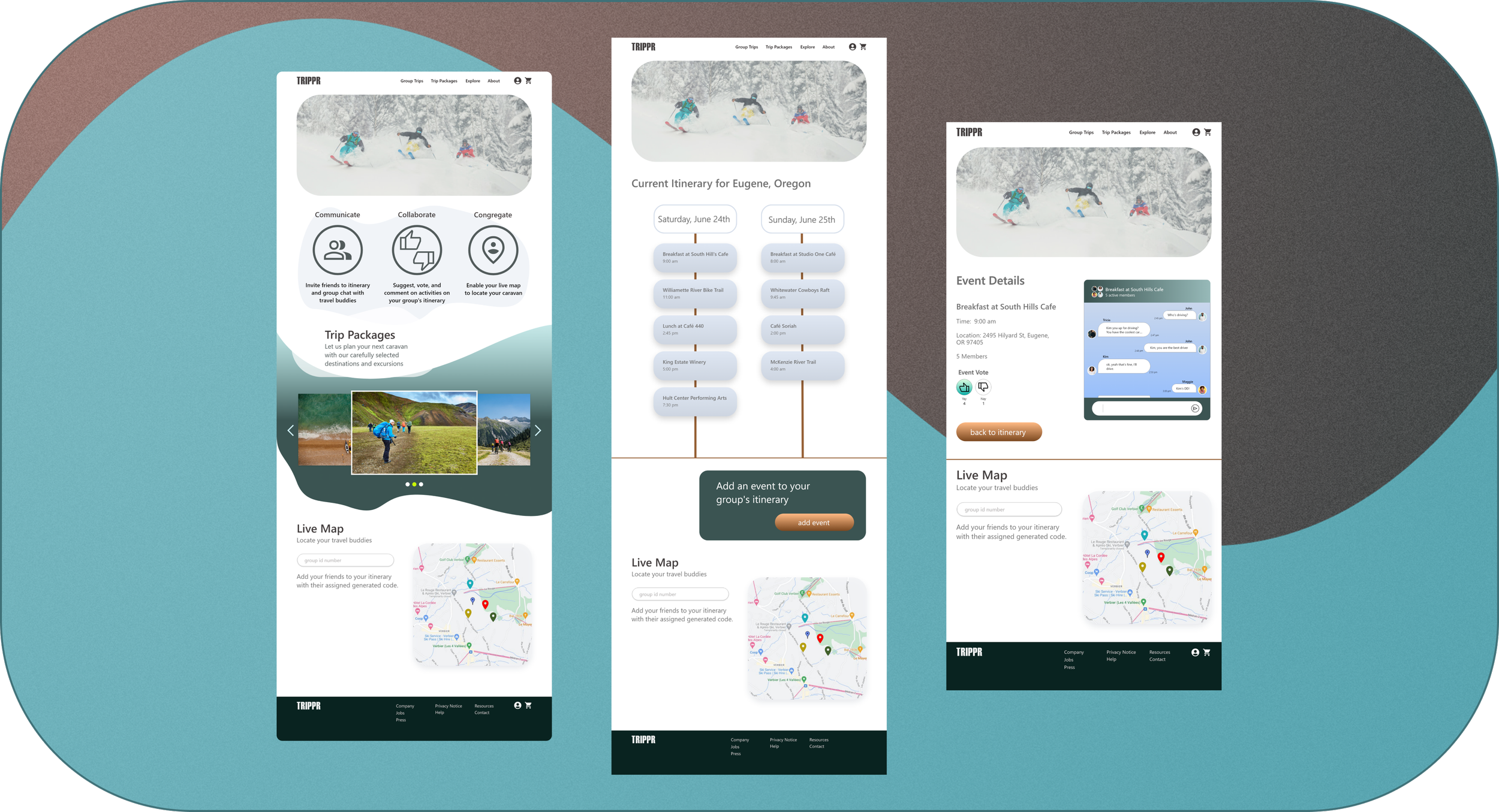
HIGH FIDELITY Mockups
I created my high fidelity mockups in Adobe XD.
TAKEAWAYS
Impact:
In this case study, users wanted an all-in-one application that included itinerary, communication, and geo-location features. This application would work more as a mobile application during travel, and the web-based application would be applicable during the planning process.
What I learned:
I learned that for a traveling product, it’s better to have a design for every screen size so users can utilize their chosen devices. You never know what device might be available if/when someone accidentally leaves their charger at home.