Goofy
A skate shop app with community-oriented features.
My role: UX, UI, Interaction, Motion, Visual, Product, and Graphic Designer
The Product
Goofy is a skate shop mobile app that allows users to find and save events in their area to help those who shop for merchandise find a way to connect to their local skater community.
The Research
I conducted a moderated usability study that included user personas, interviews, a competitive audit, and empathy maps to better understand the local skating community and their wants and needs in a skate shop mobile application. From the interviews I conducted, there was a great need to find skating communities through local skateboarding events.
Meet the Users
Problem statement:
Max is a developer who needs a way to connect with other skateboarders because he is having difficulty finding skateboarders and skateboarding events in his current city.
Problem statement:
Valerie is a young female skater who is looking for other female skaters to connect with. Valerie wants a skate shop that offers skateboard deck services along with community-orientated events.
user persona insights
1. Convenience: Users value the ability to easily search and save skateboarding events in their area without having to navigate to multiple websites or sources.
2. Community Connection: Skateboarders are often passionate about their sport and want to connect with other enthusiasts in their community. The app provides a way for users to find and attend events and connect with other skaters.
3. Local Event Discovery: Users appreciate the app’s ability to provide information about events they may not have known about otherwise, allowing them to discover new events and experiences.
4. Merchandise Information: Skateboarders often use events as an opportunity to purchase new gear and merchandise. The app’s ability to provide information about local events and the vendors attending them is a valuable feature for users.
5. User-Generated Content: Skaters value the ability to share information about events they have attended and to view information shared by other members of the community. This feature encourages users to actively engage with the app and contribute to the local skateboarding community.
6. Personalization: Users appreciate the ability to save events they are interested in, receive reminders, and create their own custom event lists. This feature helps users stay organized and keeps them up-to-date with the events they are most interested in attending.
7. Social Features: Skaters enjoy the ability to connect with others in their community, both online and in person. The app’s social features, such as the ability to share events with friends or join groups, help users find and connect with others who share their passion for skateboarding.
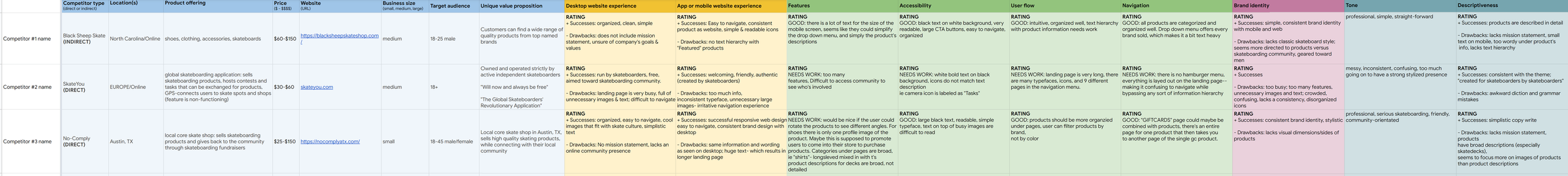
competitive audit
A competitive audit of skateboarding mobile applications reveals several areas of improvement in terms of design and brand consistency, community-orientated features, and navigational flow.
First, the design and brand consistency of these applications are often inconsistent, making it difficult for users to quickly identify important features and content. This inconsistency also affects the overall aesthetic appeal of the application, hindering its ability to attract and retain users.
Second, the lack of community-oriented features limits the ability of these applications to build a strong community of skateboarding enthusiasts. Features such as the ability to connect with other users, share content, and participate in online communities are crucial in attracting and retaining users, and the absence of these features makes these applications less attractive to users seeking to connect with like-minded individuals.
Finally, the navigational flow of these applications is often ambiguous, making it difficult for users to find what they are looking for. A clear and concise navigation system is essential to the overall usability of the application, and the lack of this essential feature limits the ability of users to engage effectively with the application.
In conclusion, the competitive audit reveals several areas of improvement that needs to be addressed to increase the competitiveness of these skateboarding mobile applications. Improving the consistency of design and branding, adding community-oriented features, and simplifying the navigational flow will significantly enhance the user experience and increase the overall competitiveness of these applications.
ideation to prototype
Goofy’s UX design process was a multi-step process that involved style tiles, hand-drawn wireframe sketches, low-fidelity wireframe flows, prototypes, a moderated and unmoderated case study, and high-fidelity mockups. Each stage of the process played a critical role in the development of a user-centered and intuitive product, and each stage was carefully executed in order to ensure the success of this project.
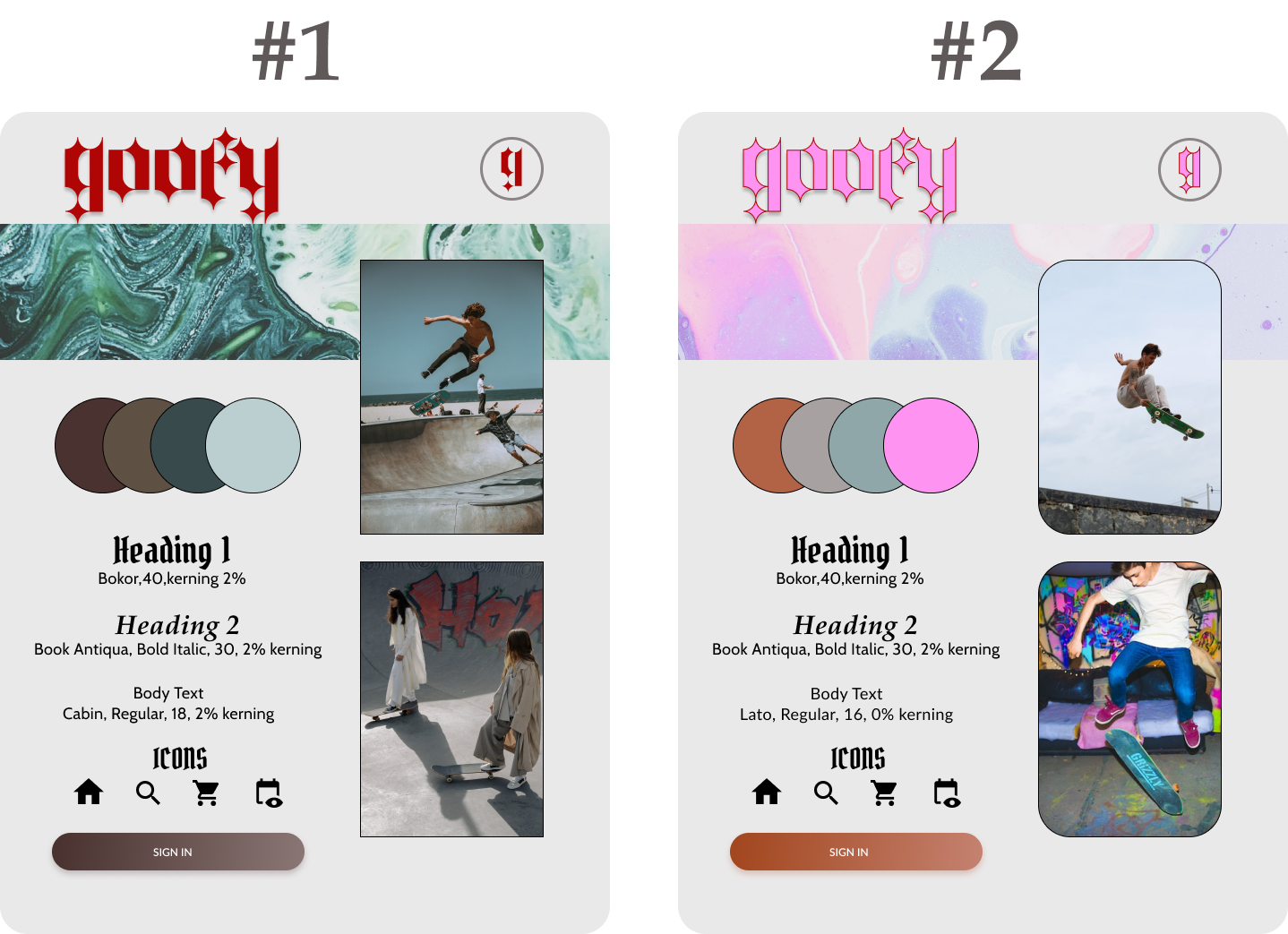
Style Tile Option #1- Rustic Skateboard Vibes-
Option #1 style tile features a more muted color palette, with earthy tones of brown and green. The design is inspired by the rough and rugged feel of skateboarding, with a more urban and street-style aesthetic. The typography has gothic nuances, with the body text being a simple sans-serif. This style tile captures the authenticity and roughness of the skateboarding lifestyle and will appeal to those looking for a more understated yet still stylish design.
Style Tile Option #2- Vibrant Skateboard Colors-
Option #2 features a bold and vibrant color palette inspired by the colors found in skateboarding culture. The colors used are bright, fun, and energetic and are mixed with earthy, muted colors for contrast purposes. The palette includes shades of orange, grey, green, and pink. The design features curved corners on all images and text boxes, giving it a friendly and approachable feel. The typography is modern and easy to read, with a mix of sans-serif and serif fonts. This style tile perfectly captures the energy and excitement of the skateboarding community.
Option #2 style tile is chosen for the final design as it aligns more with the overall vision for Goofy’s skateboarding mobile application. The bright and energetic color palette, combined with the friendly curves and modern sans-serif typography, perfectly captures the excitement and passion of the skateboarding community and is sure to attract users who are looking for an app that embodies the spirit of skateboarding culture.
Paper Wireframe Sketches- During this stage, I created rough sketches of my ideas to help visualize the layout and flow of the product. These sketches were used to communicate ideas and gather feedback.
Low-Fidelity Wireflow Frames (created in Figma)- This step involved the creation of more detailed wireframes that help to flesh out the layout and functionality of the product. At this stage, I focused on creating a basic structure for the product and establishing the flow of the user experience.
High-Fidelity Prototype- I incorporated the visual design elements and works to create an accurate representation of the final product. The high-fidelity mockups and prototypes are used to evaluate the user experience and to test the product’s functionality.
a/b testing user insights
A moderated observation study was conducted to gain insights into the user experience of a mobile application. The study aimed to identify areas of improvement in terms of usability and design.
One of the key findings of the study was related to the sign-up page, where participants reported an ambiguous understanding of the required interactivity. This led to frustration and confusion among users, making the sign-up process unnecessarily complicated.
Another significant finding was the lack of clear location indicators on the map feature. Participants reported difficulty in understanding the location of events and activiities, making it difficult for them to navigate the map effectively.
In addition, the study found that users were unable to search for events using keywords, which limited their ability to quickly find events that fit their interests. The lack of keyword search functionality also made it difficult for users to discover new events.
Furthermore, the bottom navigation was found to be disorienting, with participants reporting that they often had difficulty finding the right section of the application. This negatively impacted the overall user experience and it more difficult for users to find the information they were looking for.
Finally, the study observed that the presence of unnecessary back arrows and unclear navigational paths made it difficult for users to move forward and complete tasks efficiently.
In conclusion, this moderated observation study revealed several areas of improvement that need to be addressed to enhance the overall user experience of the mobile application. Addressing the ambiguities in the sign-up page, improving the location indicators on the map, adding keyword search functionality, simplifying the bottom navigation, and removing unnecessary back arrows will go a long way in improving the user experience and overall usability of the application.
high fidelity Mockups
Introducing the latest high-fidelity mockups for goofy’s cutting-edge skateboarding mobile application designed in Figma. These designs showcase the sleek and intuitive interface that will connect skateboarders to events and community they love. With features like local event discovery, merchandise information, and user-generated content, users can easily find and save events, connect with other skaters, and stay up-to-date on the latest in the skateboarding world. Our goal is to bring the skateboarding community together, and these mockups bring us ones step closer to making that a reality.
IG Reel
Goofy Tote Merch