CASE STUDY: CASTLE STORIES
Castle Stories
An AI based reading learning application for kids.
My role: UX, UI, Interaction, Motion, Visual, Product Designer
The Product
Castle Stories is a learning-based game application focused on reading fundamentals. The navigation and buttons in the app contain correct grammar rules to help kids understand simple sentence structures, recognize uppercase and lowercase letters and punctuation marks. Castle Stories’ primary target users include ages 4-7 and parents who want to utilize screen time for learning purposes. Kids can select the story elements and navigate through a storytelling simulation generated by AI.
The Research
I conducted both moderated and unmoderated usability studies that included user personas, interviews, and a competitive audit to better understand what kids and parents are looking for in a learning mobile application. From the interviews I conducted, there was a need for utilizing screen time at home, and incorporating gamification and reading fundamentals into the learning application.
User Research: Summary
I used Castle Stories’ data on online learning applications to develop interview questions, which were then used to conduct user interviews. Most interview participants reported not wanting to engage in learning activities after school or at home. The feedback received through research made it very clear that users would be open to engaging in a learning application if it was simple and felt more like a video game.
User Personas
Problem statement:
Eli is a full time working mother who needs a way for her kids to develop an agency to want to read because she can’t fully monitor her children’s screen time while she’s working.
Problem statement:
Lucas is a young student who needs more practice with reading, but is unwilling to participate in additional practice outside of school because they don’t want to miss out on their play time.
ideation
CRAZY 8’S
I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on the user’s navigation of picking the elements of a story for AI to generate a storytelling simulation.
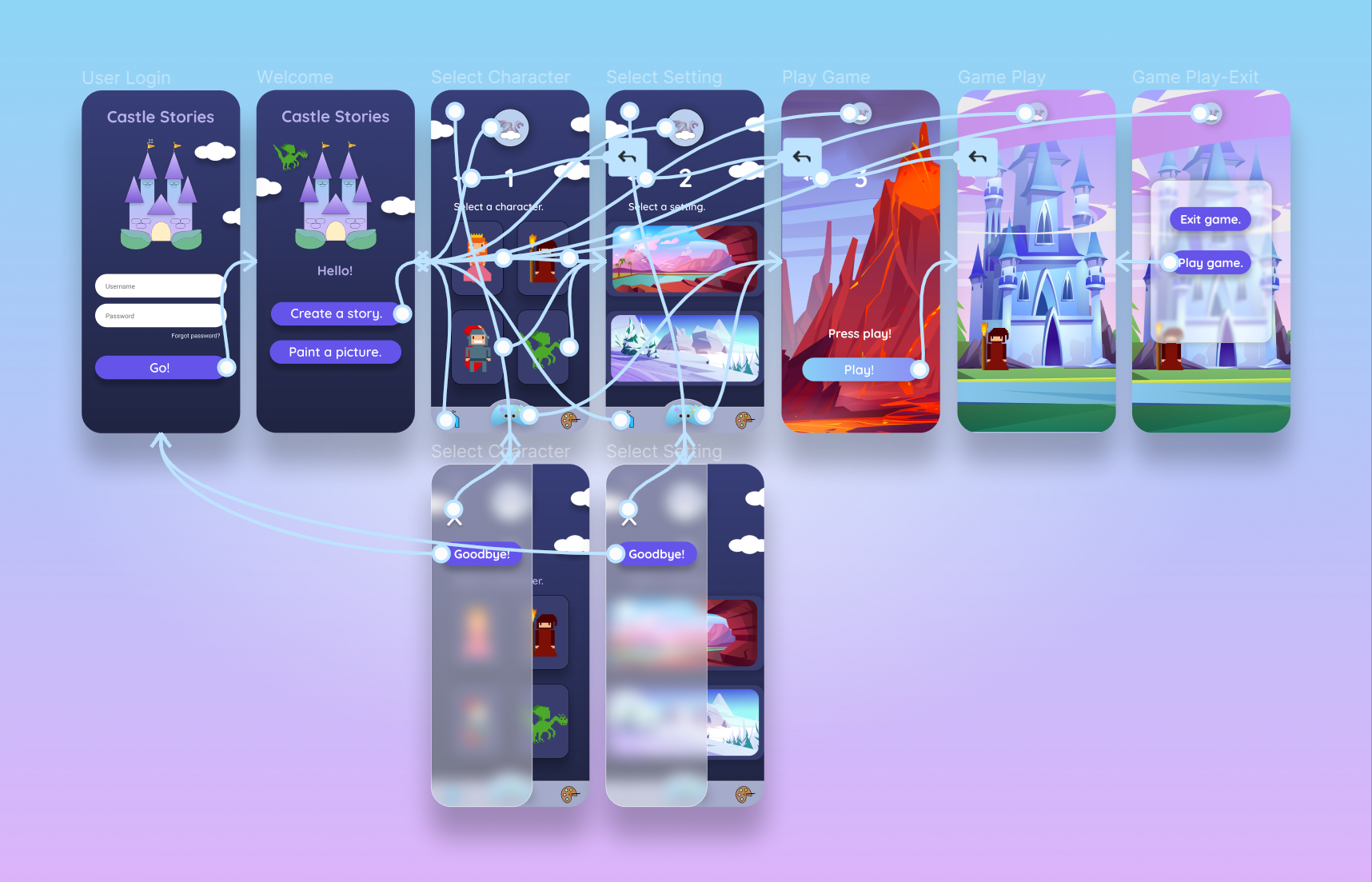
High fidelity prototype
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
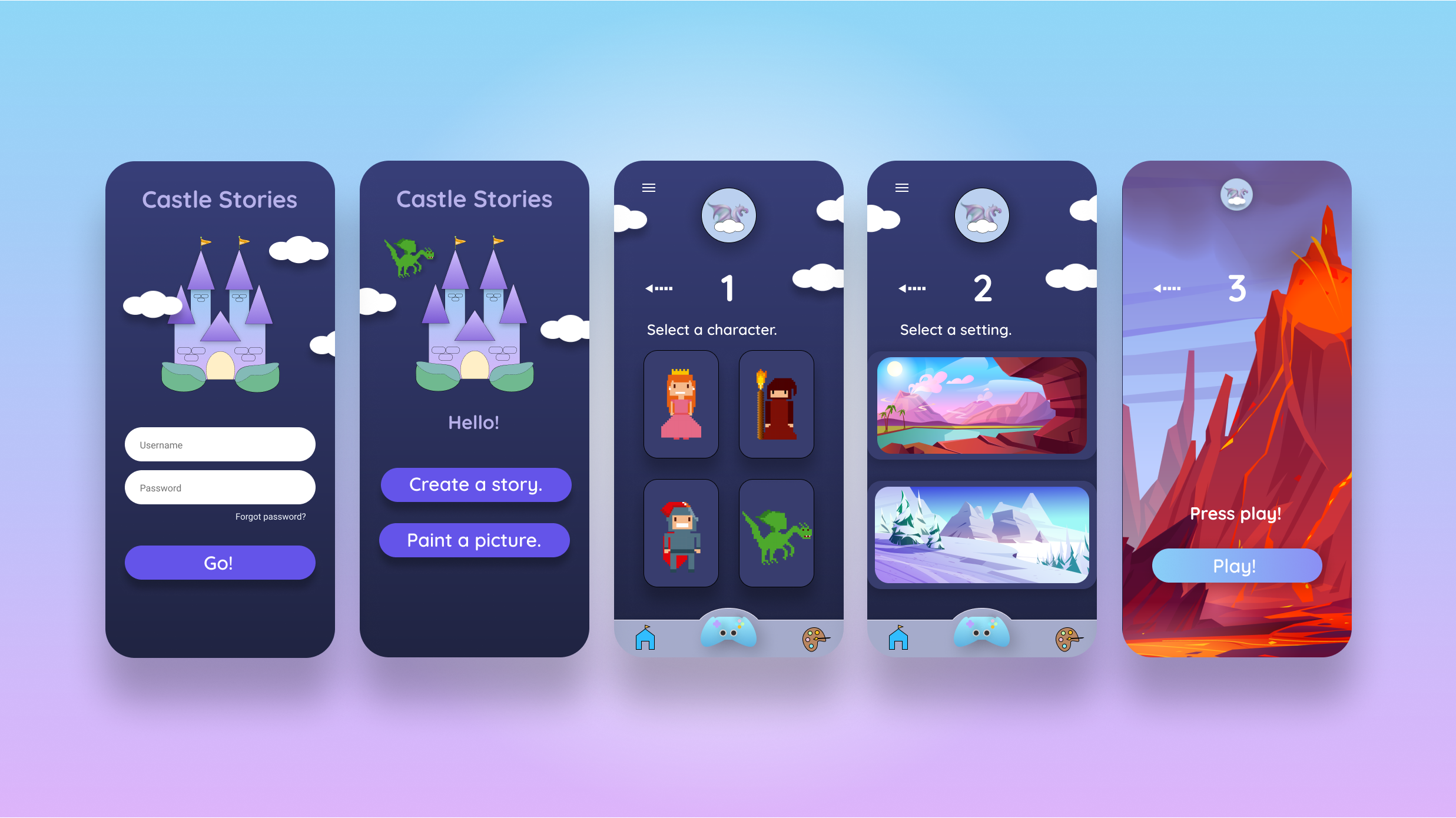
High Fidelity Mock Ups
Accessibility considerations
1. Large text with simplistic words for young readers to independently understand.
2. Large numbers are inserted above selection options to help users identify where they are in the story element selection process.
Takeaways
Impact:
Users shared that the app helped kids understand multiple choice selection sequences and proper sentence and grammatical structures.
What I learned:
I learned that even though the problem I was trying to solve was to create a meta experience from the navigation to game design, diligently going through each step of the design process and aligning with specific user needs helped me come up with solutions that were both feasible and useful.